| この記事のランク | |
|---|---|
| 読む時間 | 3分 |
| 重要度 | |
システム開発の現場では「ジャバスク」とか「JS」などと略語されたりします。
この記事では、JavaScriptで何ができるのか?をテーマに、JavaScriptの特徴を実際のソースコードを見ながらご紹介いたします。
 ななころ
ななころTwitter(@nana_korobi04)でも情報発信していますので、
フォローいただけると嬉しいです!
JavaScriptとは


HTML/CSSで構築されたWebページに動きを加えたり、データベースにアクセスすることができます。
名前が似ているプログラミング言語でJava(ジャバ)がありますが、JavaScriptとは開発元も文法も全く異なる別の言語なので混合しないように注意が必要です。
一方、Javaは企業のサーバーマシンで動くWebアプリケーションの開発で使われており、バックエンドエンジニアの領域です。
JavaScriptでできること


JavaScriptで開発された最も有名なサービスはGoogleマップです。
今では当たり前にWebページをリロード(更新)せずに画面をスクロールすると地図やコメントが表示されますが、JavaScriptの登場以前はWebページの一部だけを更新する機能はありませんでした。
これは、Ajax(エイジャックス)と呼ばれる手法で、「Asynchronous JavaScript And XML」という正称から分かる通り、Webブラウザ上で非同期通信ができるプログラミング言語として、JavaScriptは一躍脚光を浴びるキッカケとなりました。
皆さんが良くインターネットで目にする、以下のようなWebページもJavaScriptのAjaxが活用されています。
シュミレーションサイト
旅行サイトで宿泊人数や日付を入力するとプラン一覧が出てきたり、保険サイトで年齢や性別を入れると見積りが表示されることがあります。
これらはJavaScriptの計算機能とHTMLのフォームを使って実装されています。
検索サイト
検索サイトでキーワードを途中までしか入力していないのに候補が出てくることがあるかと思います。
あれは「サジェストキーワード」というもので、JavaScriptで途中まで入力された文字列をサーバーから検索してきて一覧で表示させています。
SNSサービス
チャット形式でメッセージをやりとりするSNSサービスで、相手が文字を打っている最中に「・・・」と吹き出しがでていることがあります。
しかし、これは「タイピングインジケーター」と呼ばれ、相手が入力画面に1文字でもタイピングすると、その情報を検知してJavaScriptがアニメーションを表示させています。
JavaScriptのはじめかた


JavaScriptは特別な実行環境を用意せずとも、ブラウザとエディタがあればすぐに始めることができます。
最も簡単にJavaScriptの動きを体験するには「alert」というメソッドを使うのが良いでしょう。
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script>
window.alert('Warning');
</script>
</body>
</html>補足となりますが、<script>から</script>の間がJavaScriptで、それ以外はHTMLのソースコードです。
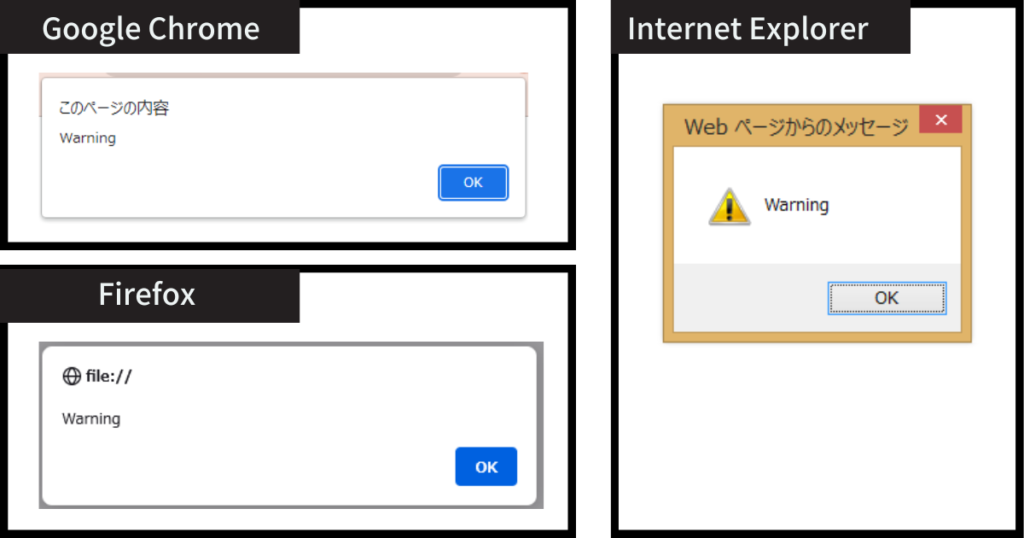
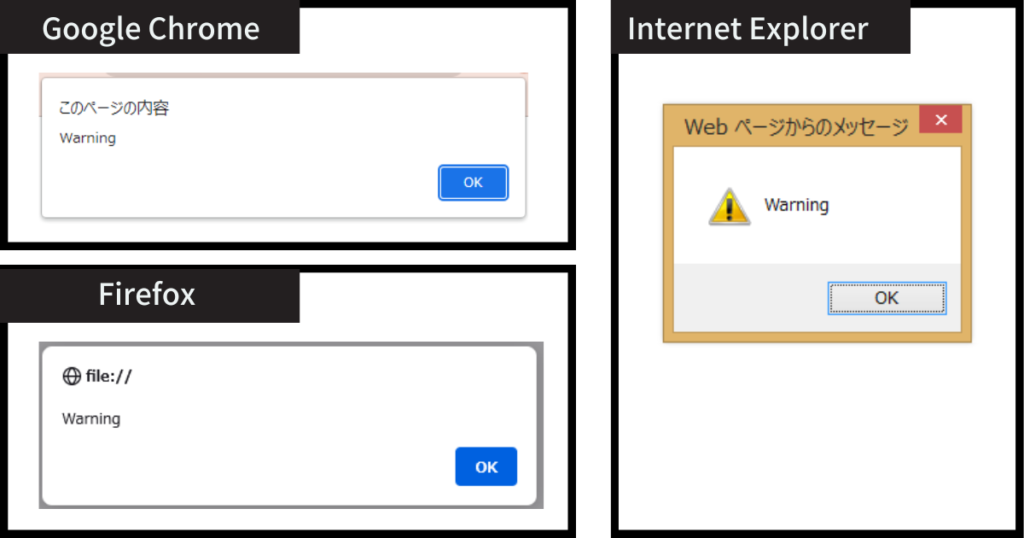
Warning.htmlをダブルクリックするとブラウザが起動して、ポップアップで「Warning」という文字が表示されたかと思います。
(ブラウザによってポップアップの見た目は異なります)


Webページに動きをつけるというイメージがお分かり頂けましたでしょうか?
Ajexを体験しよう
続いて、先ほどご紹介したAjexを体験してみましょう。
ソースコードの説明は1行づつ切り出して説明すると冗長となってしまうため、ソースコードのコメント行に記載しています。
なお、コメント行とはコンピューターでは処理されない行で、人間が後からソースコードを見て何の処理かを判断するためのものです。
プログラミング言語によって記述方法は異なりますが、HTMLとJavaScriptでは「<!–」から「–>」で括られた文字列がコメント行として認識されます。
逆にコンピューターがプログラムとして認識するコメント行以外は「実行行」や「ステップ」と呼ばれます。
<!DOCTYPE html>
<head>
<meta charset="Shift_JIS" />
</head>
<body>
<script>
<!-- Calc関数を定義する -->
function Calc(){
<!-- form1のitem1で選択された個数に120を掛けて合計値を算出する -->
var total_price = document.form1.item1.selectedIndex * 120;
<!-- form1のfield1に合計値を表示させる -->
document.form1.field1.value = total_price;
}
</script>
<!-- form1を定義する -->
<form action="#" name="form1">
<table border="1" rules="all">
<!-- 見出しを設定する -->
<tr bgcolor="#fe001a">
<th>商品名</th>
<th>単価</th>
<th>個数</th>
<th>合計</th>
</tr>
<!-- 商品の個数を設定する -->
<td>コーラ</td>
<td align="center">120円</td>
<td><select name="item1" onChange="Calc()">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select></td>
<!-- field1を定義する -->
<td><input type="text" name="field1" size="8" value="0"> 円</td>
</tr>
</table>
</form>
</body>
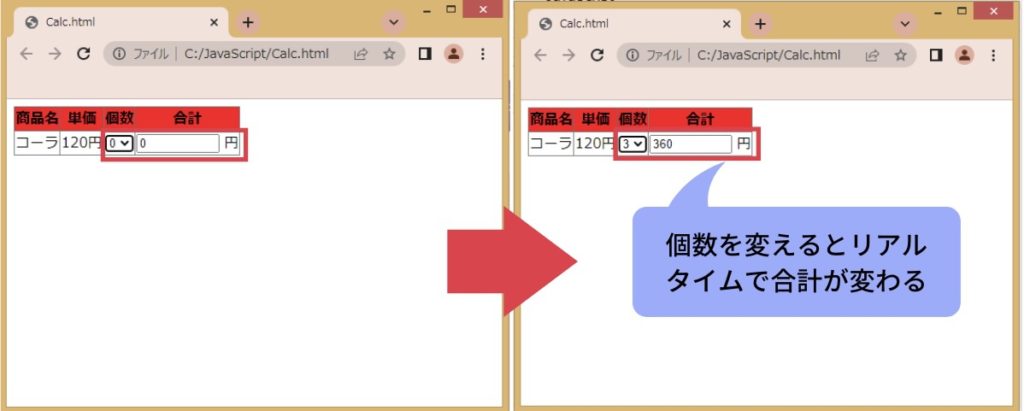
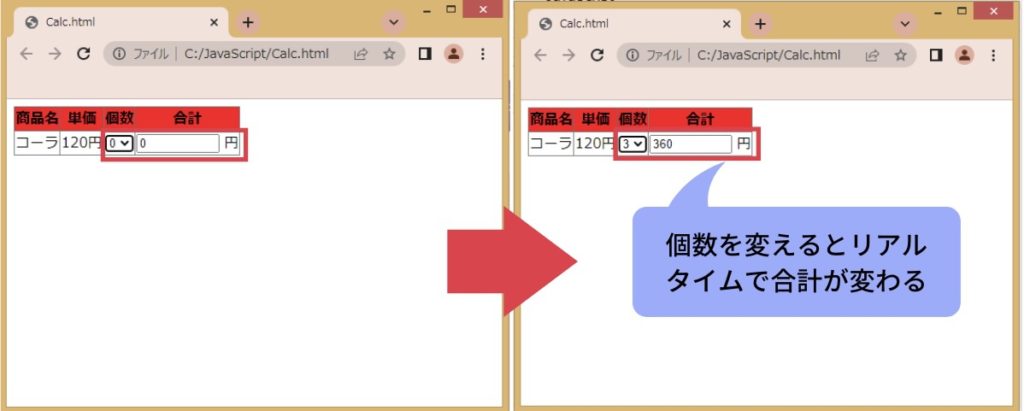
</html>Calc.htmlをブラウザで起動し、個数のリストボックスから1…2…3と個数を変えるとどうでしょうか?


リアルタイムで合計が120円…240円…360円と掛け算されているかと思います。
このようにWebページをリロードすることなく、ユーザー操作を即時反映できるのがJavaScriptの特徴です。
まとめ


今回はJavaScriptでポップアップと簡単なシュミレーションページを作成しました。
JavaScriptはインターネットでも参考情報やサンプルコードが多く、学習しやすいプログラミング言語です。
動くWebページを作れるようになるとフロントエンドエンジニアとして一歩成長したような気持になりますよね。
実際にHTMLとJavaScriptを組み合わせて実装できれば、初心者の域は超えていますのでプログラマとして胸を張って下さいね。