| この記事のランク | |
|---|---|
| 読む時間 | 4分 |
| 重要度 | |
HTMLやCSSで構築されたWebサイトに組み込んで使うこともあれば、IoTやスマホアプリの開発にも使われている人気のあるプログラミング言語です。
Pythonソフトウェア財団である「PyPl」の2022年1月の調査では、Google検索される割合がプログラミング言語全体で、Python 28.34%、Java 16.93%に続いて、JavaScript 9.28%と第3位となっています。
JavaScriptはスクリプト言語といってコンパイルというコンピュータが処理するために機械語に変換する作業が不要で、ソースコードを記述してファイルを保存したら直ぐに動かすことができます。
JavaScriptの開発環境は、大きく「オフライン環境」と「オンライン環境」があります。
 ななころ
ななころTwitter(@nana_korobi04)でも情報発信していますので、
フォローいただけると嬉しいです!
オフライン環境を利用する


オフライン環境で必要なものは、テキストエディタとWebブラウザのみです。
OS標準のテキストエディタを使っても良いのですが、お馴染みのVisual Studio Code(通称VSCode)を利用するのがオススメです。
なぜなら、Web開発の現場ではJavaScriptを単体で動かすよりもHTMLから呼び出す方法が圧倒的に多く、開発中にファイルの数が増えてしまい、メモ帳だと管理が煩雑になるためです。
Webブラウザの方はGoogleChromeを利用します。
理由は世界で最も利用されているWebブラウザがGoogleChromeのため、特に拘りがなければシェアの高い製品を使うのが無難です。
HTMLファイルを作成する
VSCodeから「新規ファイル」を選び、任意のファイル名でHTMLファイルを作成します。
HTMLファイルの中身は以下の通り記述しておきましょう。
JavaScriptファイルのパスは任意で構いません。<script type=”text/javascript” src=”JavaScriptファイルのパス”></script>
JSファイルを作成する
例えば、複数のHTMLファイルからJSファイルを呼び出している場合、分離していればJSファイルは1ファイルだけ対応すれば済みますが、それぞれのHTMLの中にJavaScriptのコードを記述していると全てに手を加えなくてはならず、メンテナンスが大変だからです。
今回は環境準備がメインですので、JSファイルの中身は、ログを表示する以下のサンプルコードを記述します。
console.log(‘Hello’);
WebブラウザからHTMLを読み込む
HTMLファイルをクリックして、Google Chromeで開きましょう。
HTMLからJSファイルが呼び出されて、Webブラウザに「Hello」の文字が表示されているはずです。これでJavaScriptのオフラインの開発環境と実行ができるようになりましたね。
オンライン環境を利用する


オンライン環境で最も簡単にJavaScriptを開発するには、Webブラウザのみを使います。
簡単なコードの確認であれば、VSCodeを使わずにGoogleChromeのデベロッパーツールで直接コードを記述して実行することができるのです。
デベロッパーツールは、GoogleChromeを起動し、右クリック>メニューから「検証」を選択するか、「Ctrl+Shift+I」のショートカットキーでも起動することができます。
(MacOSの場合は、「Cmd+Opt+I」で起動できます)
メニューが開いたらJavaScriptのコードを入力するためのコンソール画面に移動します。
デベロッパーツールの画面上部にある「Console」のタブを選択すると、コンソール画面が表示され、コードを書くことができます。
また、複数行コードを記述してから実行したい時は、「Shift」+「Enter」キーを押すと改行ができます。
コンソール画面では「Enter」キーを押すとコードが実行されます。
デベロッパーツールは直ぐにブラウザに反映されて動きが見えるので、デザインの確認やコードの検証をするなど、簡単な動作確認として利用されることが多いです。
IDE(統合開発環境)を利用する
GoogleChromeのデベロッパーツールでも開発はできますが、ソースコードの量が多くなってくるとコーディングやファイル管理がし難くなってきますので、IDEが利用できると便利です。
複数のプログラミング言語が開発できる製品がありますが、今回は特にJavaScriptユーザーに良く利用されているIDEをご紹介します。
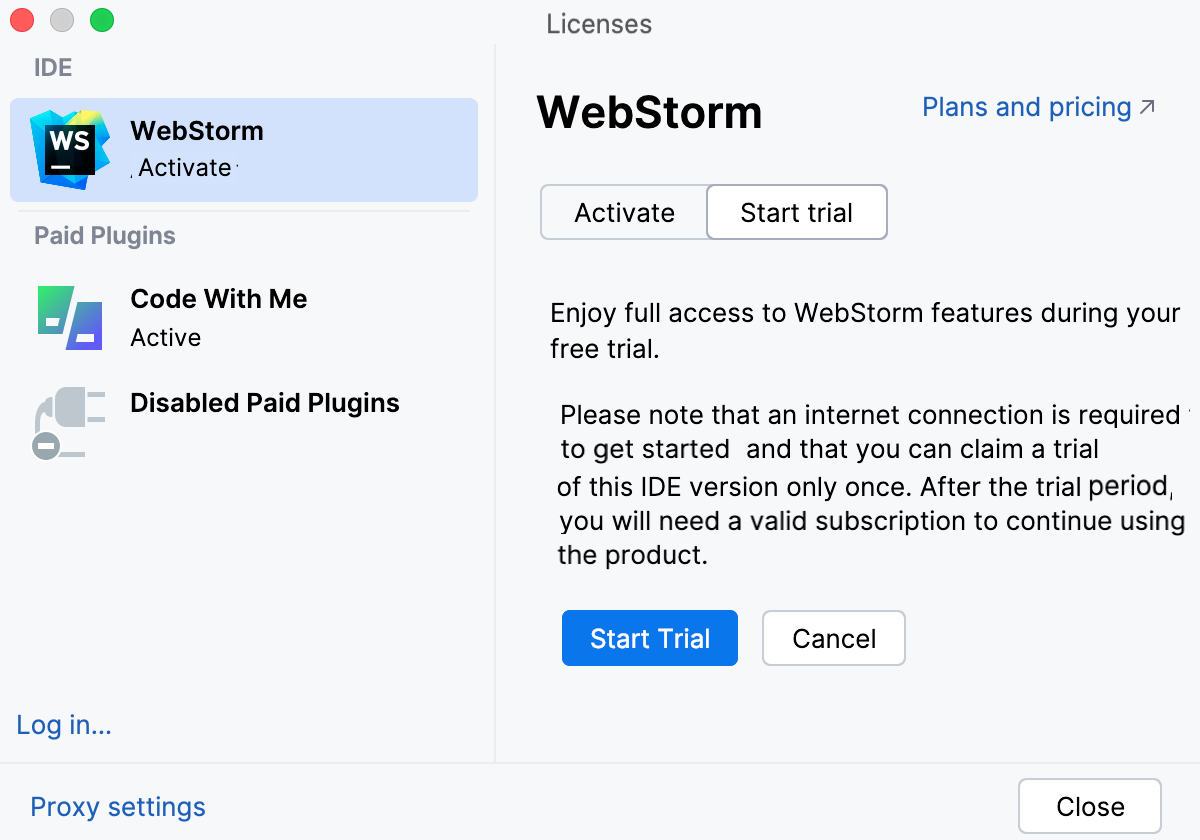
①Web Storm(ウェブ・ストーム)


年間費が発生する有料サービスではありますが、以下のサイトから30日間無料で使えるためお試しでインストールしてみると良いでしょう。


Web Stormの凄いところは、Web開発に特化しているツールのため、HTML、CSS、JavaScriptのコード補完、リアルタイムでのエラー検知、コードの履歴管理などプログラム開発に役立つ機能が豊富に揃っています。
日本語版のマニュアルもあるため、開発に詰まることはありません。


②Eclipse(エクリプス)


Eclipse単体でインストールすることもできますが、「Pleiades All in One」という日本語化されたEclipseにプラグインが同梱されたパッケージを使うのがオススメです。
以下のサイトにアクセスして、該当するOSの「Full Edition」というJavaScriptの開発を行うためのプラグインである「WTP(Web Tools Platform)」が同梱されたバージョンをインストールしましょう。
インストールしたEclipseを起動したらワークスペースを選択し、新規>プロジェクト>静的プロジェクトを選択して任意のプロジェクト名をつけます。
その後に、エディタの下にあるサーバータブから新規サーバーを作成し、ローカルサーバーを立ち上げましょう。
このあとの作業はオフライン環境と同じで、新規作成したプロジェクトの配下にあるWebContentフォルダにHTMLファイルとJSファイルを作成します。
実行の際はHTMLファイルを右クリック>実行>サーバーで実行を選択すれば、HTMLからJavaScriptが呼び出されて、ウィンドウに結果が表示されます。
まとめ


今回はJavaScriptの開発環境を4つご紹介しました。
- Visual Studio Code
- Google Chrome
- Web Storm
- Eclipse
種類があって悩む方もいるかもしれませんが、今後どれくらいJavaScriptに携わっていくかによってツールを選んでみて下さい。