| この記事のランク | |
|---|---|
| 読む時間 | 3分 |
| 重要度 | |
最も初心者に優しいプログラミング言語と言われ、Webページに動きを与える際に使われる言語です。
世界中で公開されているWebサイトのうち、約80%のサイトにPHPが使用されているというデータもあり、PHPは1994年に開発されて以来、20年以上もWeb業界のトップを牽引している需要の高い言語です。
この記事では、PHPで何ができるのか?をテーマに、PHPの特徴を実際のソースコードを見ながらご紹介いたします。
 ななころ
ななころTwitter(@nana_korobi04)でも情報発信していますので、
フォローいただけると嬉しいです!
PHPでできること
PHPはインターネット上で企業がエンドユーザー向けのWebサービスを提供する際の開発言語として利用されることが多いです。
例えば下記のものを作成することができます。
- 検索サイトやお問合せフォームの作成
- オンラインショップの開発
- ブログや掲示板サイトの制作
- SNSサービス
PHPのはじめ方
PHPをはじめる前に、PHPの役割についてご説明します。
PHPはエンドユーザーがWebブラウザからWebサーバにアクセスした際に、Webサーバー上で動くプログラムです。
例えば、オンラインショッピングで本を買おうとした場合、以下のような手順になります。
- ユーザがパソコンのWebブラウザを起動する
- どこかのWebサーバ上にあるWebページにアクセスする
- Webページの検索フォームから本のタイトルで検索する
- 検索フォームに入力されたタイトルを、本の情報が蓄積されたデータベースから探す
- 条件に該当する本の情報をWebページに表示させる
- ユーザーはWebページの購入ボタンから欲しい本を購入する
PHPが活躍するのは手順④、⑤であり、Webサービスとして機能させるにはWebサーバーやデータベースを用意する必要があります。
といっても実際にサーバーを購入するのではなく、Webアプリケーションを開発するために必要なサーバー、データベース、ソフトウェアなどが1つになった「XAMPP」というパッケージが無償提供されており、初心者にはハードルの高い環境構築に時間を掛けずにプログラミングをはじめることができます。


「XAMPP」は、以下のURLからダウンロードすることができます。
※インストールの説明も動画で視聴することができます
https://www.apachefriends.org/jp/index.html
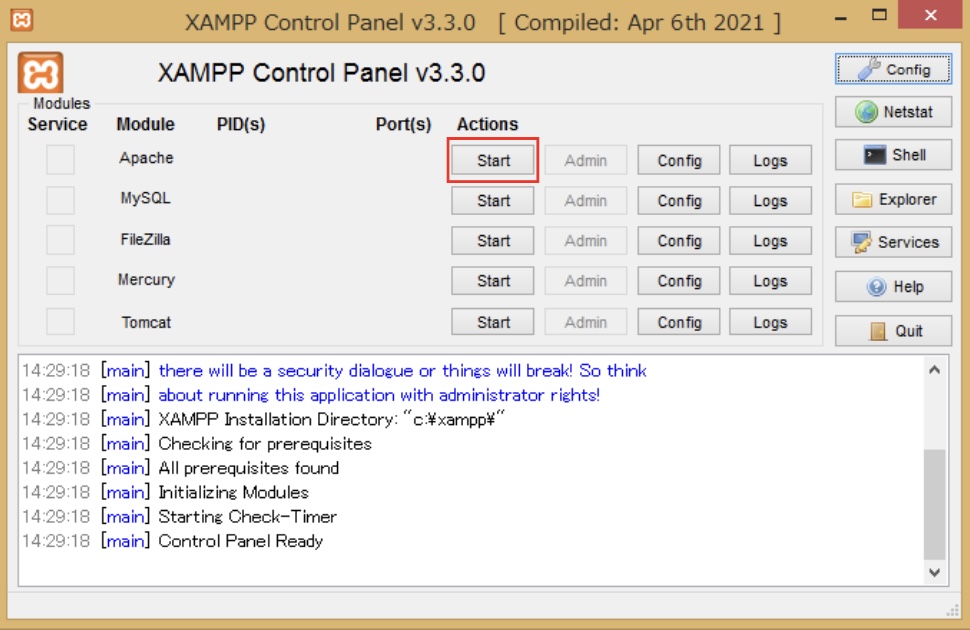
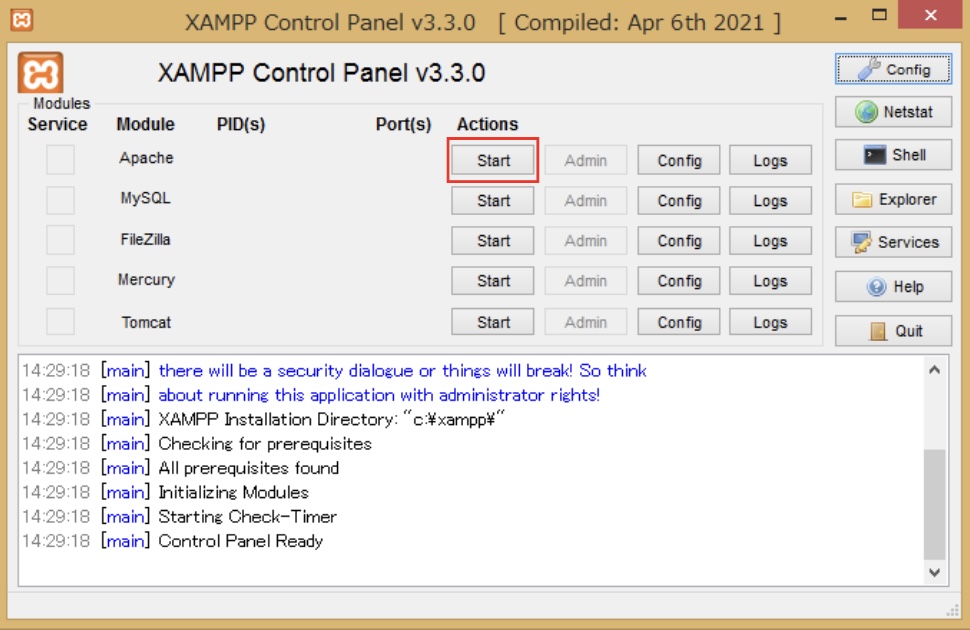
XAMPPをインストールしたら、「XAMPP Control Panel」という管理ツールを起動して、「Apache」の行にある[Start]ボタンをクリックして下さい。




ApacheはWebサーバのソフトウェアで、自分のパソコンをWebサーバーとして利用することができるようになります。
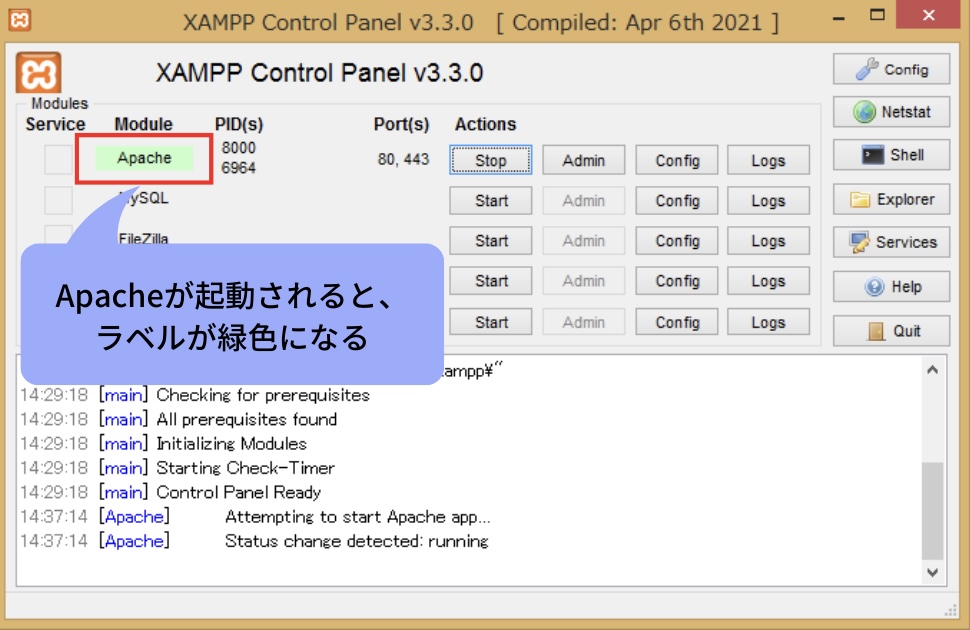
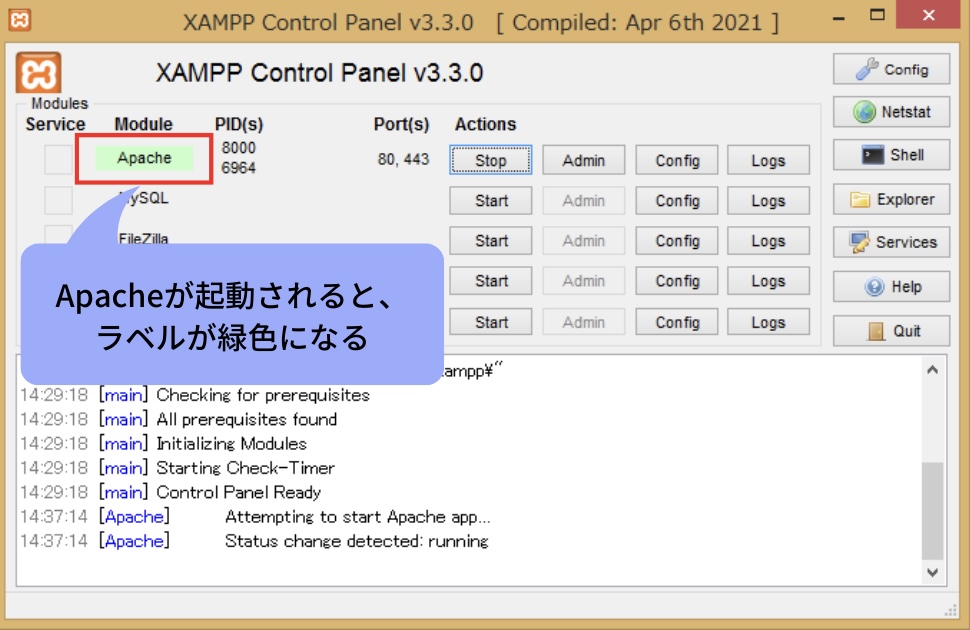
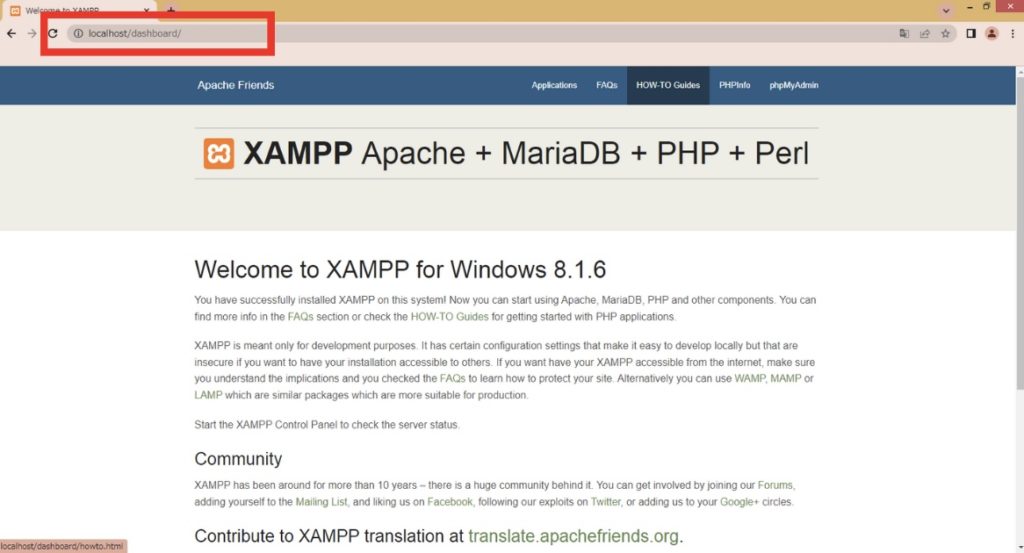
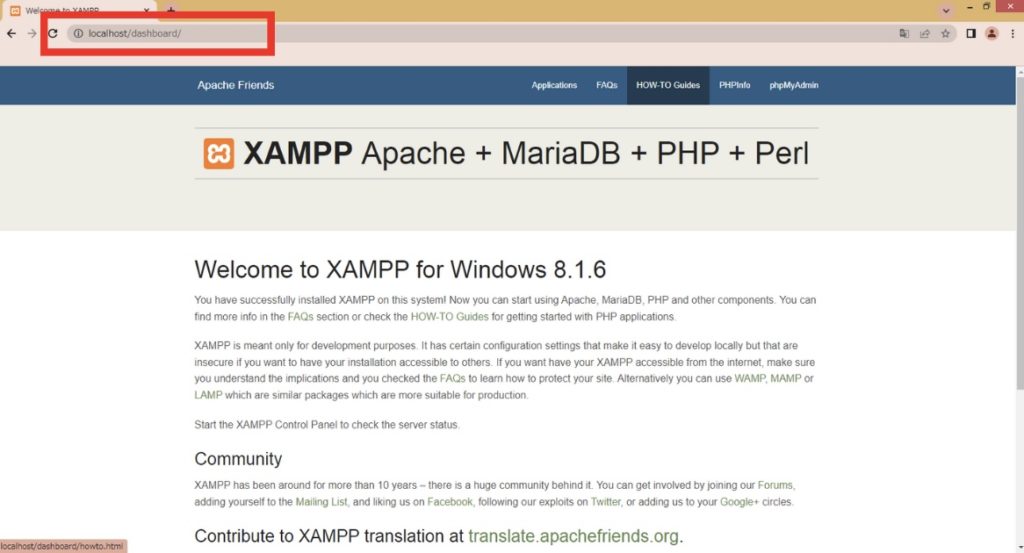
Apacheが起動したら、ブラウザを立ち上げて「http://localhost/」にアクセスしてみましょう。


XAMPPの画面が表示されていれば、環境構築は成功です。
PHPの動かしかた
実際にPHPをコーディングしてブラウザ上で動かしてみましょう。
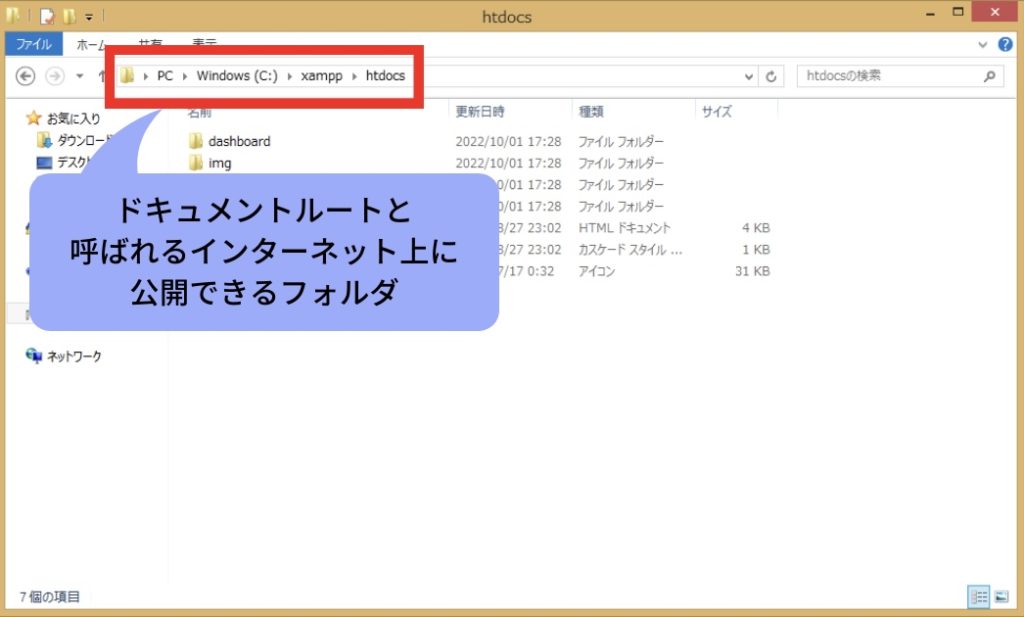
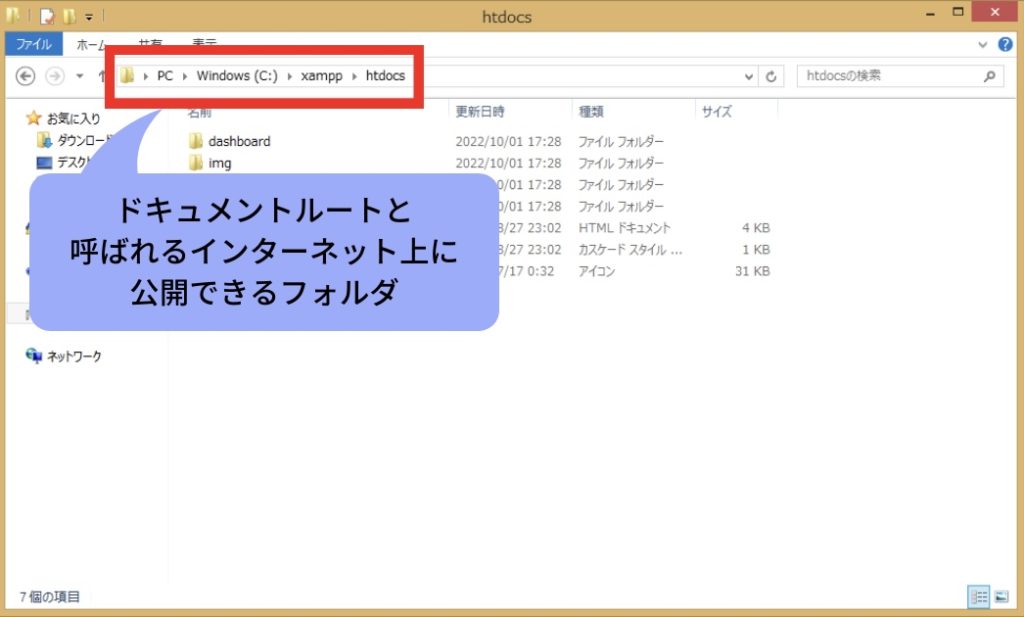
エクスプローラーを起動して、「C:\xampp\htdocs」というフォルダができているかと思います。


このフォルダはドキュメントルートと呼ばれ、インターネット上に公開できるフォルダです。
ブラウザから参照したいページは、ドキュメントルート配下に作ると覚えて下さい。
続いて、サンプルページを作りますので、「C:\xampp\htdocs」の配下に「hello.php」というファイルを作成しましょう。
「hello.php」をメモ帳で開いてコーディングをするともできますが、Windows標準のメモ帳は、シンタックスハイライトと呼ばれるタグなどの文字の役割によって色が変わる機能がありません。
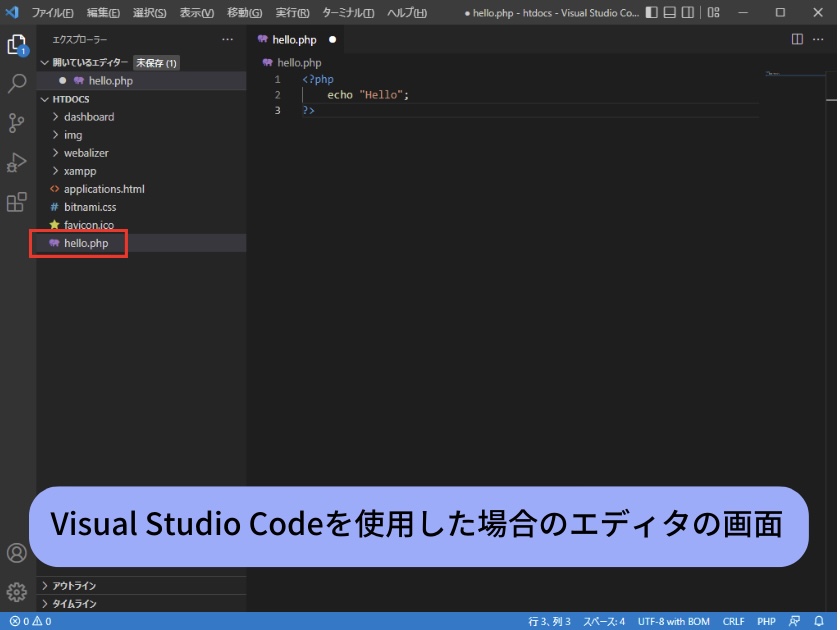
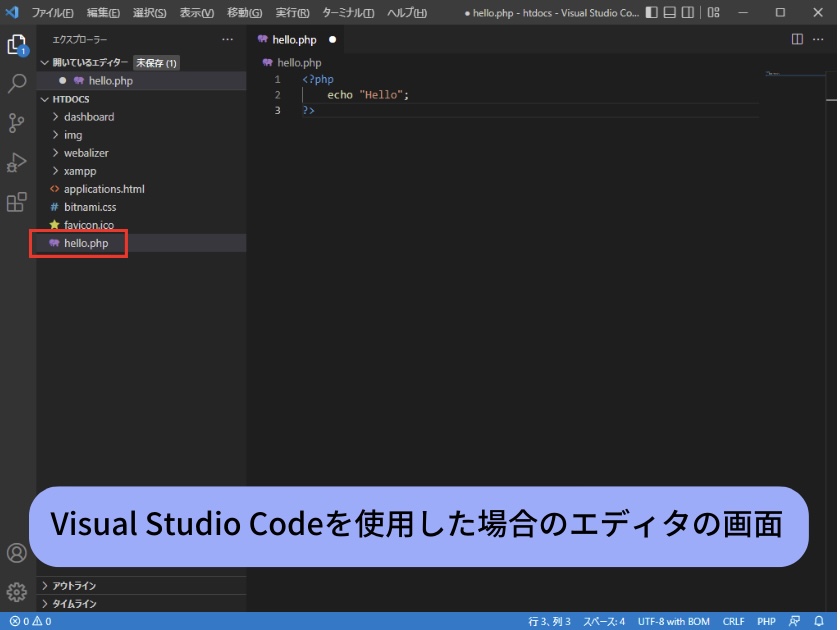
コーディング量が多くなってくるとソースコードが読み難くなるため、シンタックスハイライト機能のある「Visual Studio Code」というエディタを使ってご説明します。
「Visual Studio Code」は、以下のURLからダウンロードすることができます。
それではブラウザに「Hello」を表示させるソースコードを書いてみましょう。


<?php
echo "Hello";
?>
ブラウザは<?php から ?> まで囲まれたものをPHPとして認識します。
「echo」は文字を表示させるための命令で、”○○”で囲われた部分をブラウザに表示させます。
かならず命令の最後には、;(セミコロン)を付けて命令の終わりをコンピューターに伝える必要があります。
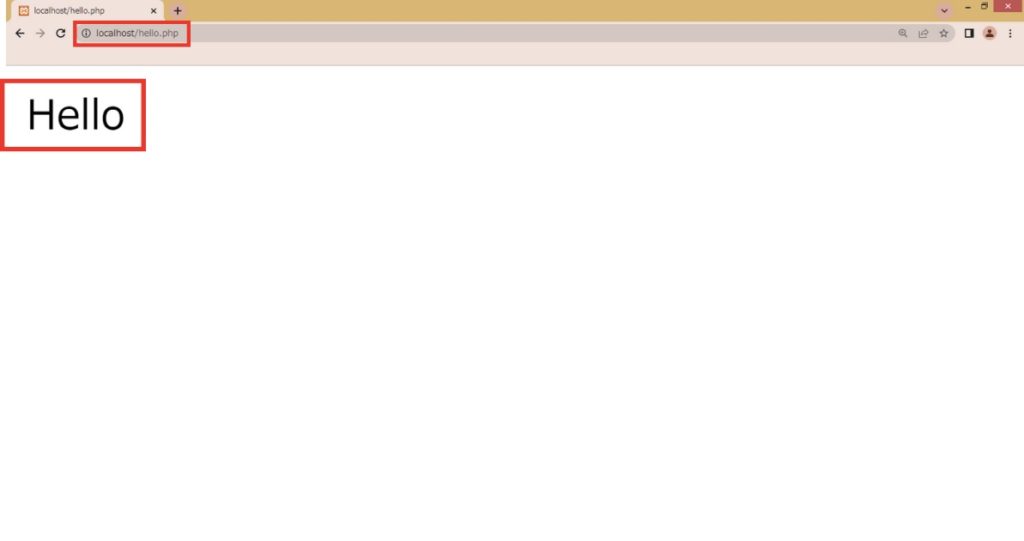
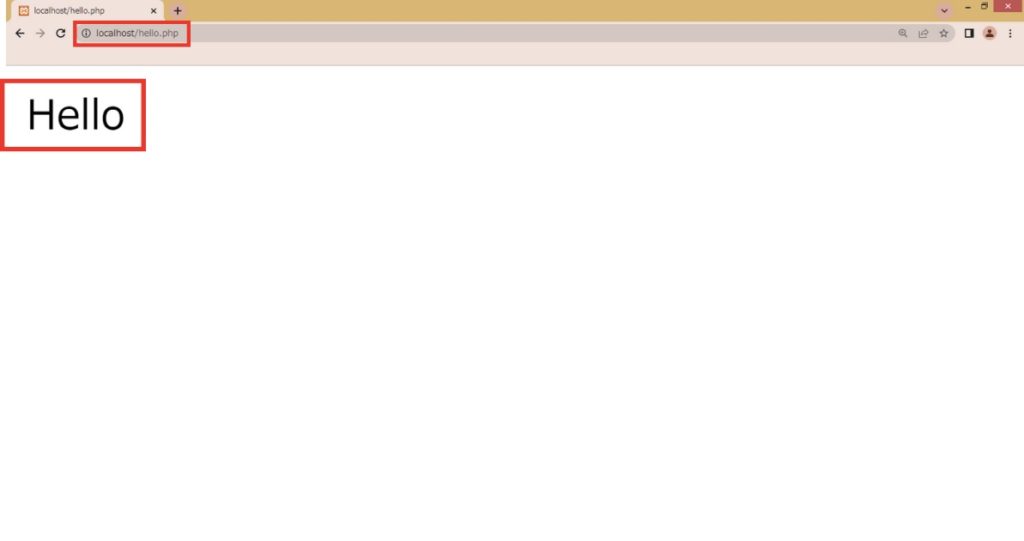
実際にブラウザで「Hello」が表示されるか確かめるには、「http://localhost/hello.php」にアクセスしましょう。


PHPの特徴
PHPは文字を表示させるだけの言語ではありません、実際にWebページに動きを与える動作を見てみましょう。
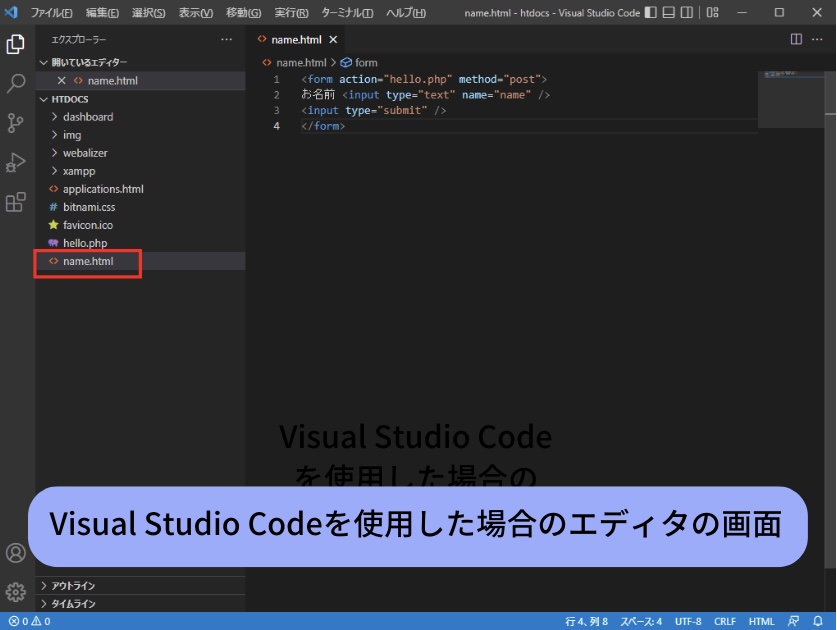
HTMLファイルの作成
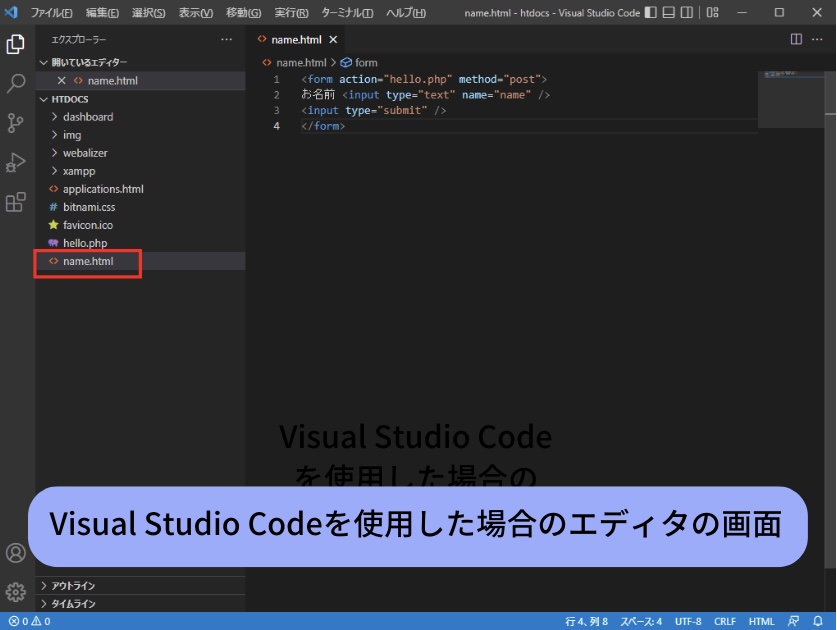
まずはPHPを呼び出すためのHTMLのファイルを作ります。


<form action="hello.php" method="post">
お名前 <input type="text" name="name" />
<input type="submit" />
</form>プログラムを1行ずつ解説していきます。
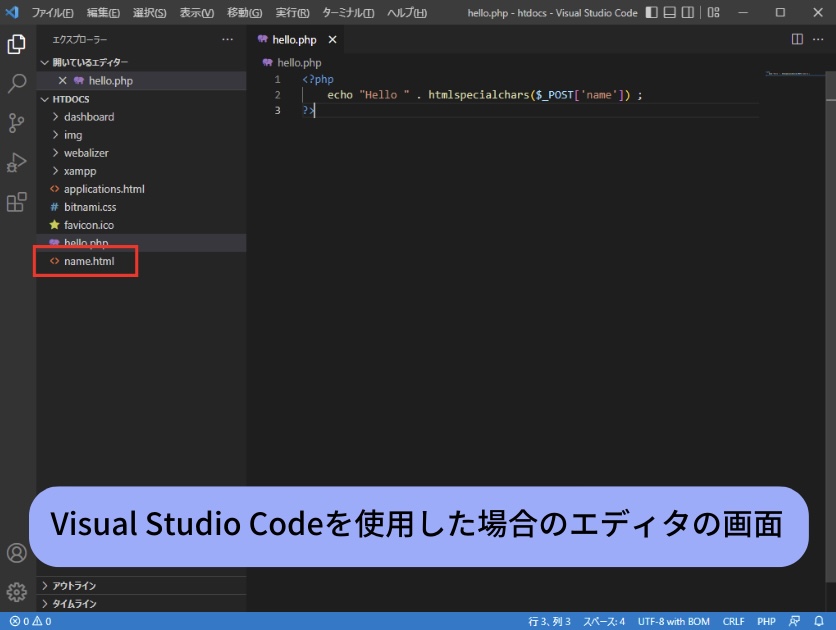
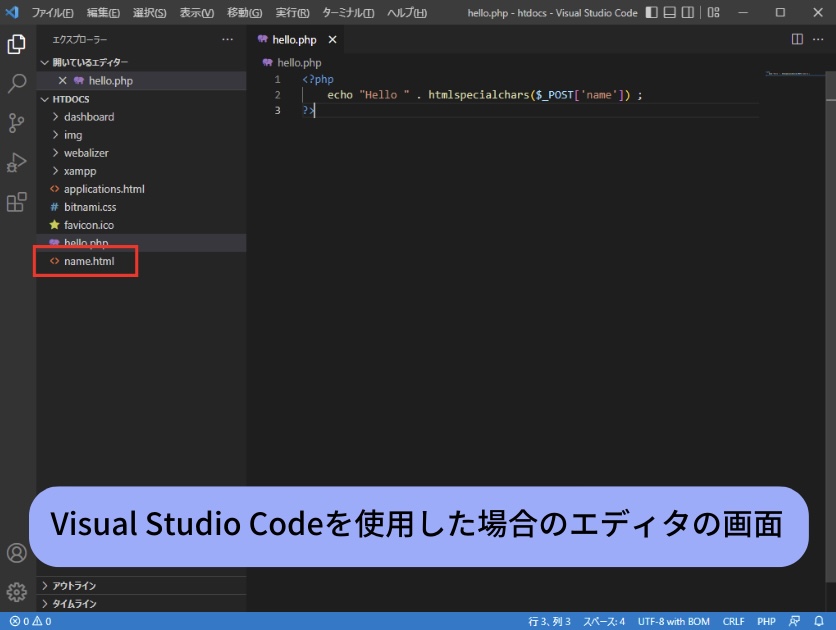
PHPファイルの作成
次に動きを与えるためのPHPのファイルを作ります。


<?php
echo "Hello " . htmlspecialchars($_POST['name']) ;
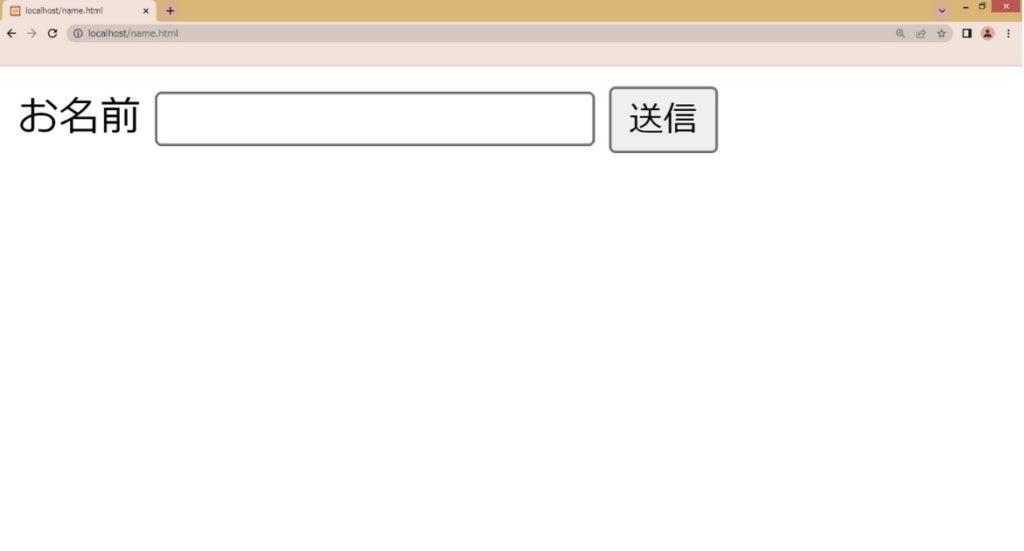
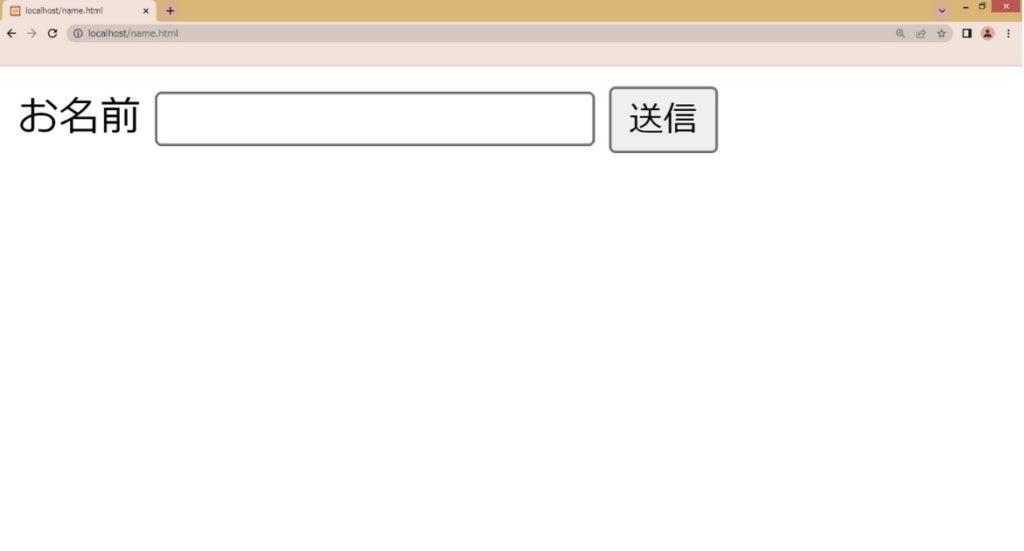
?>上記で作成した2つのファイルを「C:\xampp\htdocs」の配下に配置して、ブラウザから「http://localhost/name.html」にアクセスしましょう。


名前を入力するフォームが表示されたと思います。
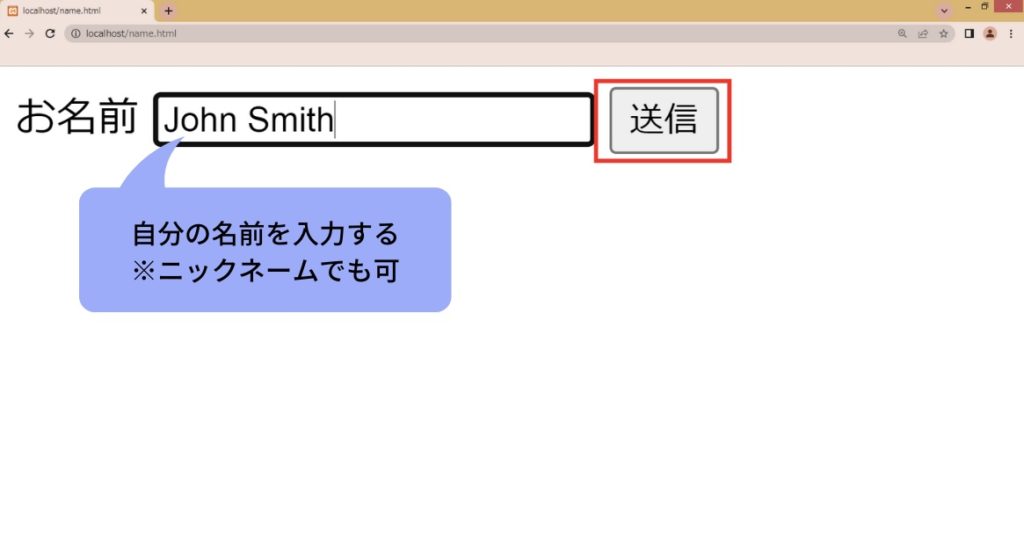
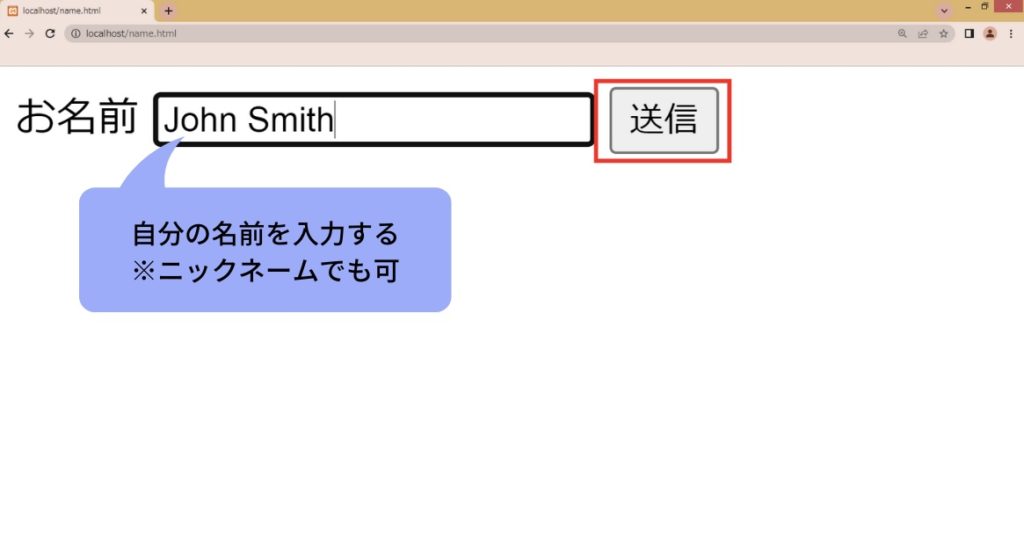
それに名前を入力して、「送信」というボタンを押してみるとどうでしょうか?


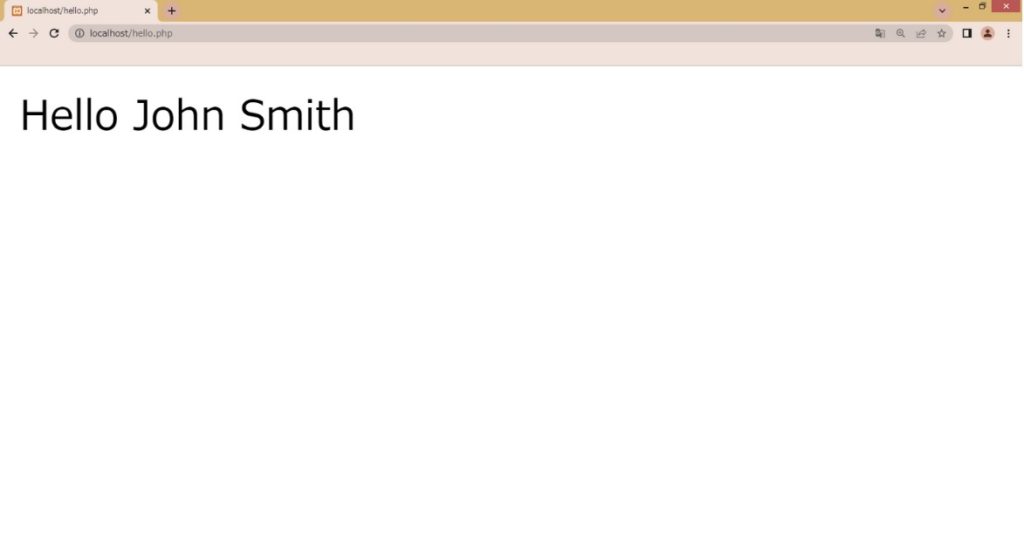
”Hello ○○○(あなたの名前)”とブラウザに表示されたかと思います。


このように、PHPはブラウザで入力されたデータを使って様々なことができるんです。
まとめ


今回は、PHPでブラウザから入力された名前に”Hello”という文字を追記してブラウザで返すプログラムを作りました。
初めてコーディングをして、プログラムが動いたことに感動した方もいるのではないでしょうか。
その気持ちを忘れずに今後も楽しんでプログラムの学習を進めて下さいね。